Teksten maken met Gimp
ArticleCategory: [Choose a category, do not translate this]
Graphics
AuthorImage:
![[auteur]](../../common/images/Who.gif)
TranslationInfo:[]
original in enPhil Ross
en to nlChrist Verschuuren
AboutTheAuthor:[A small biography about the author]
Abstract:[Here you write a little summary]
In deze aflevering van de GIMP serie bekijkt Phil hoe de Gimp omgaat met
teksten. Terzelfdertijd behandelt het artikel van Juan Manuel
Sepúlveda hetzefde onderwerp, maar dan in Photoshop.
ArticleIllustration:[This is the title picture for your article]
![[Illustratie]](../../common/images/illustration113.gif)
ArticleBody:[The article body]
Inleiding
Hallo, Gimp artiesten. Hier is het tweede Linux Focus
artikel over het gebruik van GIMP. In deze aflevering concentreert Manuel
zich op het gebruik van lagen in Photoshop om gave effecten met teksten te
maken. Gelukkig is GIMP het laatste jaar ver doorontwikkeld en zijn de
mogelijkheden om lagen te bewerken een van de sterke punten van het programma.
En nu we het er toch over hebben, wil ik de kans om een goede site voor het
vinden van recente versies van GIMP te promoten, niet voorbij laten gaan:
http://freshmeat.net
Iedere keer als er een nieuwe versie van GIMP, GTK of andere Linux software
vrijgegeven wordt, neemt freshmeat deze onmiddelijk op. Het is een goed
georganiseerde en vormgegeven site met een goede functionaliteit. Start je
browser op en ga eens een kijkje nemen!
Bij de vertaling naar het nederlands is gebruik gemaakt van een nederlandstalige
versie van GIMP, v1.2.3.
GIMP en teksten
Zo, nu zonder verdere vertraging, laten we eens gaan kijken welke
GIMP hulpmiddelen we kunnen gebruiken om de Photoshop hulpmiddelen in het
artikel van Manuel te evenaren.
In ons laatste GIMP artikel hebben we geprobeerd bekend te raken
met het Lagen, kanalen & paden dialoogvenster. Dit dialoogvenster gaan we
gebruiken om de gewenste effecten te maken. De vorige keer hebben we al aangegeven
hoe je het Lagen, kanalen & paden dialoogvenster kunt oproepen en wat de
algemene opbouw van het venster is, maar we zullen dit nog kort herhalen om
het geheugen nog even op te frissen.

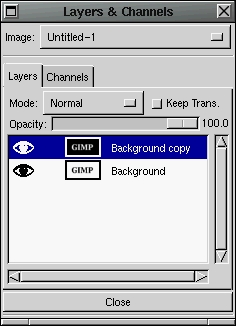
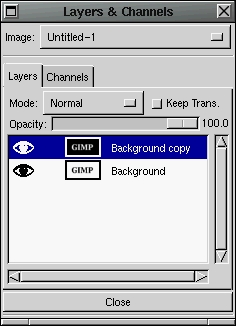
OK, bovenaan hebben we het Afbeelding menu. In GIMP kun je, als je meer dan een
afbeelding geopend hebt, vanuit dit menu kiezen welke afbeelding je met het
Lagen, kanalen & paden dialoogvenster wilt bewerken. Daaronder hebben we
twee tabbladen (drie in de nieuwste versies), het Lagen tabblad en het Kanalen
tabblad. Het Kanalen tabblad maakt het mogelijk de verschillende kleurkanalen
zichtbaar te maken en te bewerken, terwijl het Lagen tabblad datgene is wat we
zullen gebruiken om de lagen van onze afbeelding te bewerken. Da's toch helder,
nietwaar? We zullen het Kanalen tabblad in dit artikel niet meer noemen, omdat
we het niet gaan gebruiken (Je wordt evenwel van harte uitgenodigd om er mee te
experimenteren!!!)
Laten we nu eens naar het tabblad Lagen kijken. In het bovenste deel van het
tabblad Lagen vinden we het Modus menu. Dit is een drop-down menu dat veel
manieren biedt om een specifieke laag te bewerken. Je kunt een hoop plezier hebben
als je hier mee experimenteert. De "Behoud transp." knop is om de transparantie
te behouden als je een laag bewerkt. De schuifbalk Ondoorzichtigheid, hebben we in
het voorgaande artikel (Artikel 34 Gebruik van Gimp) behandeld en bepaald de
doorzichtigheid van de betreffende laag, met andere woorden het bepaald in welke
mate de afbeelding transparant is. Zie het genoemde artikel voor een volledige
uitleg. Daaronder vindt je welke lagen er zijn. Links daarvan vindt je iconen in
de vorm van een oog. Hiermee kun je een laag verbergen en zichtbaar maken.
Als het oog zichtbaar is, dan is de laag ook zichtbaar, zoniet dan is zij
verborgen. Juist rechts van het oog, kan een icoon zichtbaar zijn in de vorm
van kruis bestaande uit vier richtingpijlen. Deze staan standaard uit, maar door
in de witte ruimte te klikken worden ze zichtbaar. Ze zijn er voor om de laag
te besturen bij een verplaatsingsopdracht. weer rechts daarvan zie je een
kleine afbeelding van de laag zelf. Je kunt deze gebruiken om een idee te
krijgen hoe de laag zelf eruit ziet. Nog verder naar rechts staat de naam van
de laag. Je kunt de naam wijzigen door dubbelklikken op de naam, waarna je deze
kunt veranderen in een dialoogvenster. In het laatste artikel hebben we ook
gesproken over het Lagen, kanalen & paden menu. Je kunt dit oproepen door
met een rechtermuisklik op de naam van de laag.
Nu we een beetje bekend zijn met het dialoogvenster Lagen, kanalen &
paden, gaan we spelen met enkele lagen. Open een nieuwe afbeelding met een witte
achtergrond. Kies de kleur zwart en maak een willekeurige tekst. Open dan het
dialoogvenster Lagen, kanalen & paden en klik rechts op de titel om het menu
op te roepen. Kies "Laag dupliceren" uit het menu. Dit maakt enkel een nieuwe
laag van de afbeelding die exact hetzelfde bevat als het orgineel. Nu zullen we
gaan uitvinden wat het Modus menu voor ons kan doen. Klik op de bovenste laag
in de lijst en ga naar het afbeeldingsvenster, gebruik het menu om de volgende
opdracht te kiezen: Afbeelding -> Kleuren -> Inverteren. Dit zal alle kleuren
in die laag omkeren. Nu hebben we twee lagen die precies tegenovergesteld aan
elkaar zijn. Laten we de menu's gebruiken om de volgende opdracht te kiezen:
Filters -> Vervagen -> Gaussiaans vervagen(IIR) en gebruik een waarde 3 of
4 voor de vervagingsradius.
We hebben nu twee lagen die tegenovergesteld zijn aan elkaar, een ervan
is een beetje vervaagd, en gaan nu terug naar het dialoogvenster Lagen, kanalen &
paden om een aantal modus instelling uit te proberen. Elke laag kan zijn eigen Modus
instelling hebben en de modus instelling van de laag bepaald hoe deze wordt vermengd
met de rest van de lagen die eronder liggen. De standaard instelling is NORMAAL
waardoor de betreffende laag over de onderliggende lagen heen wordt gelegd. NORMAAL
modus laat onderliggende lagen alleen doorschijnen waar de betreffende laag
transparante pixels heeft (of wanneer de ondoorzichtigheidsfactor kleiner is dan 100%).
We zullen nu de bovenste laag selecteren door erop te klikken, zodat we kunnen regelen
hoe deze samenwerkt met de onderliggende laag.
Als je speelt met de verschillende instellingen van Modus in het menu,
zul je zien hoe elke instelling van de Modus de wijze waarop deze zich mengt met de
onderliggende lagen. Ik zal hier niet uitleggen wat elk van de Modus instellingen doet,
omdat dat veel te lang gaat duren. Kennis van kleurentheorieën kan je hier verder
helpen. Hier zijn enkele voorbeelden van Modus-instellingen:
Som:
 |
Enkel donkerder maken:
 |
verschil:
 |
Enkel lichter maken:
 |
Vermenigvuldigen:
 |
Aftrekken:
 |
Enkele van de resultaten lijken op het eerste gezicht hetzelfde, maar als je
nauwkeurig kijkt ontdek je dat ze allen verschillen. In Manuel's artikel noemt hij
Photoshop's Soft Light bewerking. De "Enkel lichter maken" instelling in GIMP is
hier nagenoeg gelijk aan. Als je de "Enkel lichter maken" instelling kiest krijg
je een resultaat dat veel lijkt op het verzachte zwart en wit Linux Focus logo in
het artikel van Manuel.
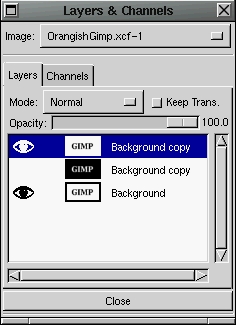
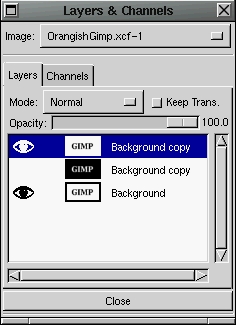
 We kunnen het gelige kleureffect met een paar stappen toevoegen. Ga naar het Lagen,
kanalen & Paden dialoogvenster, activeer de laag met de zwarte tekst op een witte
achtergrond. Klik rechts op de titel om het menu op te roepen en kies "Laag
dupliceren" om een kopie van de laag te maken. Activeer deze kopie laag en gebruik
de opdracht "Stapel" -> "Verhogen" om de laag naar de bovenste positie te brengen.
We kunnen het gelige kleureffect met een paar stappen toevoegen. Ga naar het Lagen,
kanalen & Paden dialoogvenster, activeer de laag met de zwarte tekst op een witte
achtergrond. Klik rechts op de titel om het menu op te roepen en kies "Laag
dupliceren" om een kopie van de laag te maken. Activeer deze kopie laag en gebruik
de opdracht "Stapel" -> "Verhogen" om de laag naar de bovenste positie te brengen.
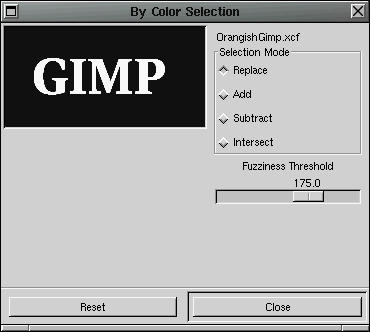
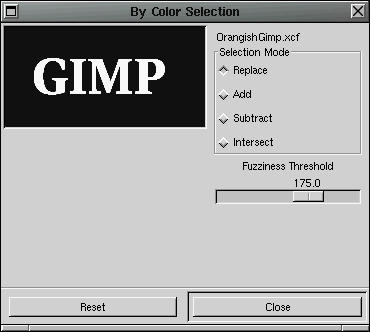
Nu we een laag hebben om kleur aan toe te voegen, gaan we terug naar de
afbeelding en kiezen "Selecteren" -> "Op Kleur" om het dialoogvenster "Door
kleurselectie" tevoorschijn te halen. Selecteer de optie "Vervangen" en beweeg de
schuifbalk "Drempel vaagheid" naar een waarde van 175.0 of zoiets. Klik nu in het
venster op een van de letters. Het venster kan geheel zwart zijn, maar als je
er binnen klikt zullen de letters verschijnen. Je klikt dan op een van de letters,
waarmee je alle pixels in het venster selecteert, die eenzelfde kleurcode hebben
als de pixel waarop je hebt geklikt. Doordat we de drempelwaarde van de schuifbalk
"Drempel vaagheid" hebben verhoogd, worden kleuren die in de buurt liggen ook
geselecteerd. Het gevolg is dat we alle letters kunnen selecteren.


 We hebben een gebied van de laag geselecteerd, zodat we nu kleur kunnen toevoegen.
Ga naar de gereedschapskist en gebruik het palet om een geelachtige kleur te
kiezen. Neem het verfblik uit de gereedschapskist en ga naar het afbeeldings-
venster, klik op een willekeurige plaats in het venster. Het geselecteerde
gebied, dat alleen zou moeten bestaan uit de letters van de tekst, moet dan
geel kleuren. Als dat niet gebeurt, heb je waarschijnlijk iets verkeerd gedaan
zoals de verkeerde laag geselecteerd in het venster Lagen, kanalen & paden.
Zorg ervoor dat de bovenste laag is geselecteerd...dit kan lastig zijn!
We hebben een gebied van de laag geselecteerd, zodat we nu kleur kunnen toevoegen.
Ga naar de gereedschapskist en gebruik het palet om een geelachtige kleur te
kiezen. Neem het verfblik uit de gereedschapskist en ga naar het afbeeldings-
venster, klik op een willekeurige plaats in het venster. Het geselecteerde
gebied, dat alleen zou moeten bestaan uit de letters van de tekst, moet dan
geel kleuren. Als dat niet gebeurt, heb je waarschijnlijk iets verkeerd gedaan
zoals de verkeerde laag geselecteerd in het venster Lagen, kanalen & paden.
Zorg ervoor dat de bovenste laag is geselecteerd...dit kan lastig zijn!
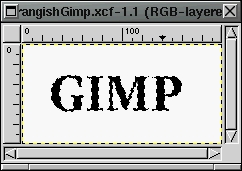
Nadat we deze laag hebben voorzien van geelgekleurde tekst,
 gaan we terug naar het dialoogvenster Lagen, kanalen & paden en
kiezen de "Vermenigvuldig" Modus voor de laag met de gele tekst.
Als alle lagen zichtbaar zijn, moet in het afbeeldingsvenster onze tekst
zichtbaar zijn, gelig in het midden en met zachte donkere rand. We kunnen
nu naar het Lagen, kanalen & paden dialoogvenster gaan, het menu
oproepen vanuit een van de lagen en kiezen voor "Zichtbare lagen samenvoegen".
Dit combineert alle lagen tot een laag en stelt de Modus van de nieuwe laag
in op NORMAAL. Als je van de witte achtergrond af wilt en deze transparant wil
maken, gebruik dan "Selecteren" -> "Op Kleur" om de tekst opnieuw te
selecteren, klik op "Inverteren" en kies dan "Bewerken->Wissen" om het
geselecteerde gebied leeg te maken. Je houdt dan de tekst en een transparante
achtergrond over.
gaan we terug naar het dialoogvenster Lagen, kanalen & paden en
kiezen de "Vermenigvuldig" Modus voor de laag met de gele tekst.
Als alle lagen zichtbaar zijn, moet in het afbeeldingsvenster onze tekst
zichtbaar zijn, gelig in het midden en met zachte donkere rand. We kunnen
nu naar het Lagen, kanalen & paden dialoogvenster gaan, het menu
oproepen vanuit een van de lagen en kiezen voor "Zichtbare lagen samenvoegen".
Dit combineert alle lagen tot een laag en stelt de Modus van de nieuwe laag
in op NORMAAL. Als je van de witte achtergrond af wilt en deze transparant wil
maken, gebruik dan "Selecteren" -> "Op Kleur" om de tekst opnieuw te
selecteren, klik op "Inverteren" en kies dan "Bewerken->Wissen" om het
geselecteerde gebied leeg te maken. Je houdt dan de tekst en een transparante
achtergrond over.
Voor een bijzonder leuk effect, kun je in plaats van een top laag
met een vulkleur, een textuur gebruiken. Ik heb het als volgt gedaan. Ik
gebruikte drie lagen in bovenstaande voorbeeld. De onderste had een witte
achtergrond met zwarte tekst. De middelste had een zwarte achtergrond met
witte tekst, en was lichtjes vervaagd. De bovenste laag had een witte
achtergrond en tekst in gele letters. Ik selecteerde de bovenste laag en
kopieerde deze. Ik selecteerde de bovenste kopie en koos
"Filters->Renderen->Wolken->Plasma uit het menu van het
afbeeldingsvenster en gebruikte een turbulentie 2.
 Dit renderd een textuur in het bovenste duplicaat. Daarna selecteerde ik de
laag met de witte achtergrond en de gele tekst en selecteerde daarin het
gehele venster en gebruikte het verfblik om de gehele laag van een stevige
gele kleur te voorzien. Uit het afbeeldingsvenster menu koos ik
"Filters->Projecteren->BumpMappen om het venster "Bumpprojectie" op
te roepen. Ik koos de gerenderde plasma laag, en varieerde de overige
instellingen tot de textuur tot mijn zin was en drukte tot slot op OK. Dit
veranderde mijn gesloten gele kleur in een gele textuur. Ik ging toen
naar het dialoogvenster "Layers, kanalen & pagen, klikte rechts op de
plasma laag en verwijderde deze laag omdat die niet meer nodig was.
Dit renderd een textuur in het bovenste duplicaat. Daarna selecteerde ik de
laag met de witte achtergrond en de gele tekst en selecteerde daarin het
gehele venster en gebruikte het verfblik om de gehele laag van een stevige
gele kleur te voorzien. Uit het afbeeldingsvenster menu koos ik
"Filters->Projecteren->BumpMappen om het venster "Bumpprojectie" op
te roepen. Ik koos de gerenderde plasma laag, en varieerde de overige
instellingen tot de textuur tot mijn zin was en drukte tot slot op OK. Dit
veranderde mijn gesloten gele kleur in een gele textuur. Ik ging toen
naar het dialoogvenster "Layers, kanalen & pagen, klikte rechts op de
plasma laag en verwijderde deze laag omdat die niet meer nodig was.
 Toen heb ik met de rechtermuisknop de laag met de gele tekst geklikt en koos voor
"Laagmasker toevoegen". In de opties voor "Laagmasker toevoegen" heb ik de standaard
waarde op Wit (volledig ondoorzichtig) laten staan. Ik heb de laag met zwarte
achtergrond en de witte tekst geselecteerd. In het afbeeldingsvenster koos ik de
opdracht "Bewerken->Kopiëren", activeerde de laag met de gele tekst en het masker
en koos "Bewerken->Plakken in het afbeeldingsvenster. Vervolgens koos ik de
opdracht "Lagen->Verankeren" om de gekopieerde laag in het laagmasker te plaatsen.
Ik heb de laag met de gele tekst weer geselecteerd en koos "Laagmasker toepassen"
uit het dialoogvenster Lagen, kanalen & paden om de laag toe te passen, waardoor
alles werd afgedekt met uitzondering van de tekst met de textuur. Alles wat nog
resteerd was om de lagen samen te voegen met "Zichtbare lagen samenvoegen" in het
Lagen, kanalen & paden venster. Dit lijkt veel werk, maar het wordt eenvoudig
als je vaak genoeg oefent!
Toen heb ik met de rechtermuisknop de laag met de gele tekst geklikt en koos voor
"Laagmasker toevoegen". In de opties voor "Laagmasker toevoegen" heb ik de standaard
waarde op Wit (volledig ondoorzichtig) laten staan. Ik heb de laag met zwarte
achtergrond en de witte tekst geselecteerd. In het afbeeldingsvenster koos ik de
opdracht "Bewerken->Kopiëren", activeerde de laag met de gele tekst en het masker
en koos "Bewerken->Plakken in het afbeeldingsvenster. Vervolgens koos ik de
opdracht "Lagen->Verankeren" om de gekopieerde laag in het laagmasker te plaatsen.
Ik heb de laag met de gele tekst weer geselecteerd en koos "Laagmasker toepassen"
uit het dialoogvenster Lagen, kanalen & paden om de laag toe te passen, waardoor
alles werd afgedekt met uitzondering van de tekst met de textuur. Alles wat nog
resteerd was om de lagen samen te voegen met "Zichtbare lagen samenvoegen" in het
Lagen, kanalen & paden venster. Dit lijkt veel werk, maar het wordt eenvoudig
als je vaak genoeg oefent!
We kunnen een paar GIMP hulpmiddelen gebruiken om een zelfde oplichtend
effect te krijgen als Manuel bereikte volgens een nagenoeg dezelfde methode. We
gebruiken "Selecteren->Op kleur" met een hoge vaagheid drempel om de hele
achtergrond te selecteren (inclusief het deel in letters als P en O), gebruik
daarna "Selecteren->Krimpen om het geselecteerde gebied los te maken van de
tekst. Ik gebruik een krimpwaarde van maar 2 pixels, om de afstand niet te groot
te maken. Gebruik vervolgens "Selecteren->Uitdijen om het geselecteerde
gebied glad te maken (Ik gebruikte een straal waarde van 5). Kies daarna een
roodachtige kleur uit het palet en het verfblik uit de gereedschapkist.
Klik in het afbeeldingsvenster en het hele geselecteerde gebied wordt rood
geverfd met deze kleur. Daarna willen we het gebied weer krimpen en laten
uitdijen. We gebruiken opnieuw dezelfde waarden voor krimpen en uitdijen als
hiervoor. De waarden moeten waarschijnlijk anders zijn, afhankelijk van de
dikte van de letters en je persoonlijke voorkeuren. Het is een goed idee om
een hoge waarde voor "Ongedaan maken" in te stellen, zodat je door deze
stappen kunt lopen, het eindresultaat kunt beoordelen en met Ongedaan maken
terug kunt gaan naar het begin als het resultaat je niet bevalt.
Het aantal bewerkingen dat ongedaan gemaakt kan worden, kun je instellen in
het menu "Bestand" van de gereedschapskist en dan "Voorkeuren", klik op het
tabblad "Omgeving".
 Tot slot gebruik je Bewerken->Wissen om al het overbodige rood in de
achtergrond te verwijderen. Er blijft dan een egale oplichtende rand achter
rond te tekst...maar er is nog een ding te doen. Helaas, blijft er aan de
rand van het afbeeldings-venster door het krimpen ook een rode waas achter.
Deze zullen we ook moeten verwijderen. Hopelijk heb je genoeg geleerd om dat
met succes voor elkaar te krijgen!
Tot slot gebruik je Bewerken->Wissen om al het overbodige rood in de
achtergrond te verwijderen. Er blijft dan een egale oplichtende rand achter
rond te tekst...maar er is nog een ding te doen. Helaas, blijft er aan de
rand van het afbeeldings-venster door het krimpen ook een rode waas achter.
Deze zullen we ook moeten verwijderen. Hopelijk heb je genoeg geleerd om dat
met succes voor elkaar te krijgen!
Aanvullende informatie

![[auteur]](../../common/images/Who.gif)
![[Illustratie]](../../common/images/illustration113.gif)






 We kunnen het gelige kleureffect met een paar stappen toevoegen. Ga naar het Lagen,
kanalen & Paden dialoogvenster, activeer de laag met de zwarte tekst op een witte
achtergrond. Klik rechts op de titel om het menu op te roepen en kies "Laag
dupliceren" om een kopie van de laag te maken. Activeer deze kopie laag en gebruik
de opdracht "Stapel" -> "Verhogen" om de laag naar de bovenste positie te brengen.
We kunnen het gelige kleureffect met een paar stappen toevoegen. Ga naar het Lagen,
kanalen & Paden dialoogvenster, activeer de laag met de zwarte tekst op een witte
achtergrond. Klik rechts op de titel om het menu op te roepen en kies "Laag
dupliceren" om een kopie van de laag te maken. Activeer deze kopie laag en gebruik
de opdracht "Stapel" -> "Verhogen" om de laag naar de bovenste positie te brengen.


 We hebben een gebied van de laag geselecteerd, zodat we nu kleur kunnen toevoegen.
Ga naar de gereedschapskist en gebruik het palet om een geelachtige kleur te
kiezen. Neem het verfblik uit de gereedschapskist en ga naar het afbeeldings-
venster, klik op een willekeurige plaats in het venster. Het geselecteerde
gebied, dat alleen zou moeten bestaan uit de letters van de tekst, moet dan
geel kleuren. Als dat niet gebeurt, heb je waarschijnlijk iets verkeerd gedaan
zoals de verkeerde laag geselecteerd in het venster Lagen, kanalen & paden.
Zorg ervoor dat de bovenste laag is geselecteerd...dit kan lastig zijn!
We hebben een gebied van de laag geselecteerd, zodat we nu kleur kunnen toevoegen.
Ga naar de gereedschapskist en gebruik het palet om een geelachtige kleur te
kiezen. Neem het verfblik uit de gereedschapskist en ga naar het afbeeldings-
venster, klik op een willekeurige plaats in het venster. Het geselecteerde
gebied, dat alleen zou moeten bestaan uit de letters van de tekst, moet dan
geel kleuren. Als dat niet gebeurt, heb je waarschijnlijk iets verkeerd gedaan
zoals de verkeerde laag geselecteerd in het venster Lagen, kanalen & paden.
Zorg ervoor dat de bovenste laag is geselecteerd...dit kan lastig zijn! gaan we terug naar het dialoogvenster Lagen, kanalen & paden en
kiezen de "Vermenigvuldig" Modus voor de laag met de gele tekst.
Als alle lagen zichtbaar zijn, moet in het afbeeldingsvenster onze tekst
zichtbaar zijn, gelig in het midden en met zachte donkere rand. We kunnen
nu naar het Lagen, kanalen & paden dialoogvenster gaan, het menu
oproepen vanuit een van de lagen en kiezen voor "Zichtbare lagen samenvoegen".
Dit combineert alle lagen tot een laag en stelt de Modus van de nieuwe laag
in op NORMAAL. Als je van de witte achtergrond af wilt en deze transparant wil
maken, gebruik dan "Selecteren" -> "Op Kleur" om de tekst opnieuw te
selecteren, klik op "Inverteren" en kies dan "Bewerken->Wissen" om het
geselecteerde gebied leeg te maken. Je houdt dan de tekst en een transparante
achtergrond over.
gaan we terug naar het dialoogvenster Lagen, kanalen & paden en
kiezen de "Vermenigvuldig" Modus voor de laag met de gele tekst.
Als alle lagen zichtbaar zijn, moet in het afbeeldingsvenster onze tekst
zichtbaar zijn, gelig in het midden en met zachte donkere rand. We kunnen
nu naar het Lagen, kanalen & paden dialoogvenster gaan, het menu
oproepen vanuit een van de lagen en kiezen voor "Zichtbare lagen samenvoegen".
Dit combineert alle lagen tot een laag en stelt de Modus van de nieuwe laag
in op NORMAAL. Als je van de witte achtergrond af wilt en deze transparant wil
maken, gebruik dan "Selecteren" -> "Op Kleur" om de tekst opnieuw te
selecteren, klik op "Inverteren" en kies dan "Bewerken->Wissen" om het
geselecteerde gebied leeg te maken. Je houdt dan de tekst en een transparante
achtergrond over. Dit renderd een textuur in het bovenste duplicaat. Daarna selecteerde ik de
laag met de witte achtergrond en de gele tekst en selecteerde daarin het
gehele venster en gebruikte het verfblik om de gehele laag van een stevige
gele kleur te voorzien. Uit het afbeeldingsvenster menu koos ik
"Filters->Projecteren->BumpMappen om het venster "Bumpprojectie" op
te roepen. Ik koos de gerenderde plasma laag, en varieerde de overige
instellingen tot de textuur tot mijn zin was en drukte tot slot op OK. Dit
veranderde mijn gesloten gele kleur in een gele textuur. Ik ging toen
naar het dialoogvenster "Layers, kanalen & pagen, klikte rechts op de
plasma laag en verwijderde deze laag omdat die niet meer nodig was.
Dit renderd een textuur in het bovenste duplicaat. Daarna selecteerde ik de
laag met de witte achtergrond en de gele tekst en selecteerde daarin het
gehele venster en gebruikte het verfblik om de gehele laag van een stevige
gele kleur te voorzien. Uit het afbeeldingsvenster menu koos ik
"Filters->Projecteren->BumpMappen om het venster "Bumpprojectie" op
te roepen. Ik koos de gerenderde plasma laag, en varieerde de overige
instellingen tot de textuur tot mijn zin was en drukte tot slot op OK. Dit
veranderde mijn gesloten gele kleur in een gele textuur. Ik ging toen
naar het dialoogvenster "Layers, kanalen & pagen, klikte rechts op de
plasma laag en verwijderde deze laag omdat die niet meer nodig was.
 Toen heb ik met de rechtermuisknop de laag met de gele tekst geklikt en koos voor
"Laagmasker toevoegen". In de opties voor "Laagmasker toevoegen" heb ik de standaard
waarde op Wit (volledig ondoorzichtig) laten staan. Ik heb de laag met zwarte
achtergrond en de witte tekst geselecteerd. In het afbeeldingsvenster koos ik de
opdracht "Bewerken->Kopiëren", activeerde de laag met de gele tekst en het masker
en koos "Bewerken->Plakken in het afbeeldingsvenster. Vervolgens koos ik de
opdracht "Lagen->Verankeren" om de gekopieerde laag in het laagmasker te plaatsen.
Ik heb de laag met de gele tekst weer geselecteerd en koos "Laagmasker toepassen"
uit het dialoogvenster Lagen, kanalen & paden om de laag toe te passen, waardoor
alles werd afgedekt met uitzondering van de tekst met de textuur. Alles wat nog
resteerd was om de lagen samen te voegen met "Zichtbare lagen samenvoegen" in het
Lagen, kanalen & paden venster. Dit lijkt veel werk, maar het wordt eenvoudig
als je vaak genoeg oefent!
Toen heb ik met de rechtermuisknop de laag met de gele tekst geklikt en koos voor
"Laagmasker toevoegen". In de opties voor "Laagmasker toevoegen" heb ik de standaard
waarde op Wit (volledig ondoorzichtig) laten staan. Ik heb de laag met zwarte
achtergrond en de witte tekst geselecteerd. In het afbeeldingsvenster koos ik de
opdracht "Bewerken->Kopiëren", activeerde de laag met de gele tekst en het masker
en koos "Bewerken->Plakken in het afbeeldingsvenster. Vervolgens koos ik de
opdracht "Lagen->Verankeren" om de gekopieerde laag in het laagmasker te plaatsen.
Ik heb de laag met de gele tekst weer geselecteerd en koos "Laagmasker toepassen"
uit het dialoogvenster Lagen, kanalen & paden om de laag toe te passen, waardoor
alles werd afgedekt met uitzondering van de tekst met de textuur. Alles wat nog
resteerd was om de lagen samen te voegen met "Zichtbare lagen samenvoegen" in het
Lagen, kanalen & paden venster. Dit lijkt veel werk, maar het wordt eenvoudig
als je vaak genoeg oefent! Tot slot gebruik je Bewerken->Wissen om al het overbodige rood in de
achtergrond te verwijderen. Er blijft dan een egale oplichtende rand achter
rond te tekst...maar er is nog een ding te doen. Helaas, blijft er aan de
rand van het afbeeldings-venster door het krimpen ook een rode waas achter.
Deze zullen we ook moeten verwijderen. Hopelijk heb je genoeg geleerd om dat
met succes voor elkaar te krijgen!
Tot slot gebruik je Bewerken->Wissen om al het overbodige rood in de
achtergrond te verwijderen. Er blijft dan een egale oplichtende rand achter
rond te tekst...maar er is nog een ding te doen. Helaas, blijft er aan de
rand van het afbeeldings-venster door het krimpen ook een rode waas achter.
Deze zullen we ook moeten verwijderen. Hopelijk heb je genoeg geleerd om dat
met succes voor elkaar te krijgen!