
original in en Miguel A Sepulveda
en to nl Guus Snijders
Dit artikel is de derde in een serie over de GL Utility Toolkit (GLUT), ontwikkeld door Mark Kilgard. GLUT is een erg bruikbare toolkit voor OpenGL ontwikkelaars, omdat je hiermee de API op een simpel te leren en te gebruiken manier kan gebruiken voor een OpenGL applicatie, architectuur onafhankelijk!
Zoals reeds eerder genoemd in eerdere artikelen, bevat OpenGL om ontwerp-redenen alleen de architectuur ofhankelijke aanwijzingen van een geavanceerde 3D API. Het openen van vensters, afhandelen van toetsenbord invoer, enz.. zijn sterk platform afhankelijk en vallen daardoor buiten het bereik van OpenGL. Het antwoord op dit probleem is GLUT: GLUT biedt een algemene interface, op meerdere platformen, voor het hanteren van dingen als vensters, dubbel bufferen, tekst renderen, toetsenbord invoer en menu's.
Vandaag zullen we het gebruik van menu's in onze OpenGL applicaties verkennen. Een menu is een manier van gebruiker-applicatie communicatie. In ons vorige artikel (Vensters Beheren) demonstreerden we een andere techniek voor gebruikers invoer, hot keys. GLUT vangt de toetsenbord invoer gebeurtenissen, evenals muis knop gebeurtenissen af en staat ons toe callback functies te definiëren om op die gebeurtenissen te reageren. Het nadeel van "hot keys" is dat ze onzichtbaar zijn, van de gebruiker verlangen de handleiding te lezen of te onthouden wat welke toets doet. Menu's zijn daarentegen veel flexibeler omdat ze grafisch zijn en de gebruiker de momenteel beschikbare opties tonen.
Als voorbeeld is hier de broncode van een programmavoorbeeld (example1.tar.gz). Dit programma is een modificatie van het voorbeeld in ons vorige artikel Vensters Beheren Download het programma en compileer deze met de geleverde Makefile.

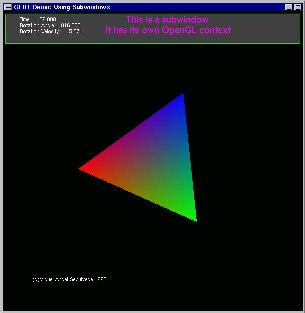
Voor compileren is een OpenGL library nodig (bijvoorbeeld Mesa) en de GLUT library. Beide libraries zijn breed beschikbaar en in verschillende vormen onderdeel van de meeste Linux distributies. Na compilatie hebben we een uitvoerbaar bestand, example1 . Als je deze uitvoert zie je een nieuw venster met een gekleurde driehoek van rood-groen-blauwe vlakken (zie linker figuur).
Het frame bevat een hoofdvenster met een zwarte achtergrond en een driehoek in het midden en een sub-venster met een grijze achtergrond waar wat tekst op geschreven is. On voorbeeld is eigenlijk een echte tijd animatie, dus het tijd veld in het sub-venster zou voorwaarts moeten bewegen.
Verplaats de muis cursor naar het gebied van het hoofdvenster en klik en houdt de linker muisknop ingedrukt. Deze gebeurtenis wordt afgevangen door ons voorbeeld en zou het volgende menu moeten openen:

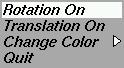
Het menu bevat drie acties (switch on rotation, switch on translation, change color) en een laatste optie om de applicatie af te sluiten. Houd de linkermuisknop ingedrukt, beweeg naar iedere actie en test deze om te zien wat er gebeurd.
Door "Rotation On" te selecteren, zal de driehoek rond zijn centrum gaan draaien, het "Translation On" menu item laat de driehoek horizontaal door het venster bewegen en om het scherm "wrappen" als het einde is bereikt. De "Change Color" actie triggert een sub-menu met deze nieuwe opties:

Dit is een erg simpel voorbeeld van het gebruik van menu's binnen een OpenGL applicatie. Het uiterlijk van de menu's en sub-menu's is platform-afhankelijk. De weergave die hier is weergegeven is representatief voor Linux GLUT. Gecompileerd onder Windows 95/NT zullen de menu's er enigzins anders uitzien. Wat telt is dat de functionaliteit overdraagbaar is zolang je de GLUT library gebruikt.
Merk op dat het hoofdmenu twee verschillende soorten menu ingangen heeft. Het eerste type (Rotation On, Translation On) veranderd nadat de gevraagde actie wordt uitgevoerd. Dit betekend dat, nadat je de driehoek in rotatie modus start, de volgende keer dat je het menu bekijkt, de optie "Rotation Off" zal heten. Het andere type menu ingang blijft altijd constant, zoals "Change Color", "Red", "Blue" en "Green".
Er zijn nog een paar interessante dingen waarvan ik zou willen dat de lezer op de hoogte is, alvorens verder te gaan met het beschrijven van hoe deze menu's zijn te programmeren. Herinner je je dat ik deze demo had met twee hot keys? (Vensters Beheren). Deze toetsen zijn "q" om af te sluiten (q) en "i" om de informatieve banner in- en uit te schakelen. Probeer deze, ze werken nog steeds.
Terwijl de informatieve banner op een (sub-venster) aan is, beweeg de cursor ergens in het grijze gebied en klik met de linkermuisknop. Verassing! Je zou dit andere menu moeten zien:
Dit demonstreert dat menu's niet alleen aan gebeurtenissen zijn verbonden (linkermuisknop) maar dat ze ook vertaald worden naar de huidige OpenGL context. In ons vorige artikel hebben we reeds gemeld dat een GLUT sub-venster zijn eigen OpenGL context heeft, hier zien we een andere consequentie van dat feit. Twee menu's zijn verbonden met dezelfde gebeurtenis, maar in een verschillende context. De ontwikkelaar heeft dan een krachtige tool om een erg geavanceerde gebruikers interface te maken voor zijn/haar applicaties.
Nog interessanter is het feit dat je de informatie banner kunt uitschakelen met de i-toets, de cursor bewegen naar het bovenste deel van het frame en vervolgens een melding krijgen dat je niet terug kunt naar de "This is a dummy menu" entry. Waarom? Omdat bij het verbergen van een sub-venster de volledige context (inclusief bijbehorende menu's) ook wordt verborgen.
Nu zullen we de inhoud van het programma beschrijven. Ik ga er vanuit dat lezers reeds bekend zijn met het GLUT & OpenGL materiaal in eerdere artikelen. De main() bevat verschillende secties, de volgorde is belangrijk:
Behalve het creëren van het menu, zou de lezer al bekend moeten zijn met de secties. Een snelle inspectie van de menu creatie code laat zien hoe eenvoudige het is. Menu's worden gemaakt met de directive int glutCreateMenu( void (f*)(int) ), de funcite f is een callback functie die het nummer neemt dat wordt geretourneerd door het getriggerde menu item en voert de bijbehorende actie uit. De waarde die wordt geretourneerd door glutCreateMenu is een integer identifier voor het nieuw gecreërde venster.
De callback functies die worden gebruikt om de menu gebeurtenissen af te handelen zijn vrij eenvoudig. Bekijk void mainMenu(int) of void subMenu(int). Ze gebruiken gewoon een switch statement die de gevraagde menu items verwerkt.
Nadat een menu is gemaakt, voegt onze code hier items aan toe met de functie void glutAddMenuEntry(char *s, int nr), waarbij s de tekst is die in het menu item veld wordt geschreven en nr het id dat aan de callback functie wordt meegegeven als dit menuitem wordt geselecteerd. Uiteraard moet je er wel op letten dat je geen identieke id's voor menu items in hetzelfde menu gebruikt.
Sub-menu's worden op een vergelijkbare manier toegevoegd met de functie void glutAddSubMenu(char *s, int nr).
Tenslotte, bij het afronden van het menu, wordt deze verbonden aan een invoer gebeurtenis (linker muisknop) met de glutAttachMenu functie. Deze functie kan ook GLUT_RIGHT_BUTTON, GLUT_MIDDLE_BUTTON nemen.
Menu items kunnen tijdens bedrijf aangepast worden dankzij het commando void glutChangeToMenuEntry(int entry, char *s, int value), welke het menu item "entry" van het huidige venster veranderd in een met het label s en retourneerd value aan de callback functie. In ons voorbeeld gebruikten we
glutChangeToMenuEntry(2, "Translation On", 2);om entry nummer 2 te hernoemen van het hoofd menu en zo verder met de andere mogelijkheden.
GLUT biedt meer mogelijkheden: een menu item veranderen in een gestapeld menu en omgekeerd, menu's vernietigen, menu items verwijderen, en meer. We zullen deze hier niet verkennen omdat ik van mening ben dat het huidige voorbeeld simpel en functioneel genoeg is om de meeste gebruikers tevreden te stellen. Als je extra functionaliteit nodig hebt, kun je het beste kijken naar het meest recente GLUT manual boek.