![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
por Yves Ceccone
Sobre o autor:
Foi um fotografo, mudou para computação gráfica e desde então nunca mais
largou o rato.
Conteúdo:
|
XMRM : Morphing sobre o Linux
![[illustration]](../../common/images/article139/img_139.gif)
Abstrato:
O XMRM (Multi Resolução de Morphing para X) é um programa de
morphing que nos permite criar um vídeo mpeg baseado em duas imagens, onde
uma imagem se transforma progressivamente (segundo muitos parâmetros)
noutra. Este artigo descreve as principais funções do programa (graças à
muita documentação completa em Inglês disponível no site do XMRM), bem como
um exemplo de uma pequena animação que mostra como pode obter resultados
interessantes muito facilmente.
Instalação
A versão utilizada neste artigo provém de um RPM (no RedHat 6.0) mas
também pode encontrar distribuição com o código de origem em
http://www.cg.tuwien.ac.at/research/ca/mrm/xmrm.html.
Bem como o programa em si, no sentido de criar uma animação com mpeg,
precisa de instalar "tifftopnm" e "ppmtoyouvsplit", que estão ambos no
pacote "netpbm01mar94", o qual pode ser encontrado aqui:
ftp://ftp.x.org/contrib/utilities/
bem com o "mpeg" aqui:
ftp://ftp.x.org/contrib/utilities/
A ideia
O modo como o XMRM trabalha é como se segue: você carrega duas
imagens, uma chamada "origem" e a outra chamada "destino". Depois, usando
vectores faz um rasteamento em cada imagem, onde cada ponto numa linha de
uma imagem corresponde a um ponto na outra imagem. Estes rasteamentos
determinaram os contornos do morphing. Depois de escolher o tipo de
morphing, a qualidade, o número de passos [quadros (frames)] você "calcula"
a animação, que pode salvar como um mpeg.
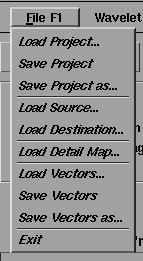
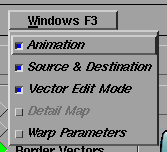
Menu e principais funções.

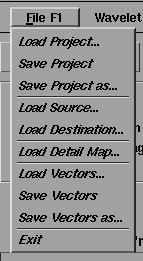
Este menu serve de função dupla visto que cada comando corresponde a um
botão na interface principal.

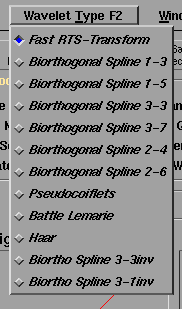
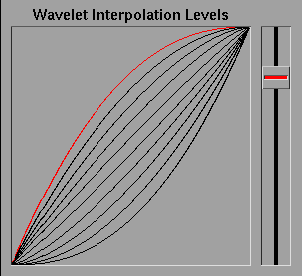
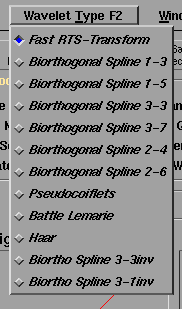
Este menu permite-lhe escolher o tipo de "onda de água" (tradução
literária) isto é o tipo de transformação. As várias escolhas são
diferentes algoritmos de transformação de imagem. O "RTS.Transform" é
suficiente na maioria dos casos, em especial no modo ver antes. Para
resultados de alta qualidade, escolha entre a gama Biorthogonal Spline e
Battle Lemarie (que vai desde o mais complexo ao mais lento).
Os outros
três podem produzir resultados engraçados.

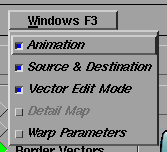
Este menu permite-lhe mostrar ou esconder as diferentes janelas de
trabalho.

O XMRM usa o formato TIFF.


Todas as suas definições, incluíndo vectores, o nome das imagens, dos
parâmetros, etc, podem ser guardador, carregados e guardados como...
Os Projectos são guardados com a extensão .prj; os vectores são
guardados num ficheiro separado com a extensão .prj.vec.

Inverter as imagens de origem e de destino bem como os vectores para
alterar o sentido do morphing.

Carrega um imagem preta e branca para usar o detalhe da função do Mapa
de Morphing.
Uma imagem colorida é convertida numa a preto e branco.

Morphing básico misturando as imagens de destino e origem.

Esta especificação utiliza uma imagem a preto e branco mais a imagem de
origem e de destino. Permitindo-lhe controlar a progressão da
transformação: Uma zona branca nas imagens preto e branco indica uma
transformação rápida da origem para o destino, enquanto que inversamente,
uma zona preta indica uma progressão lenta.

Aqui só a imagem de origem é transformada com base nos vectores.
São garantidos efeitos surpreendentes!

Permite-lhe criar uma sequência com inicio nas áreas menos detalhadas
da imagem de origem e das áreas menos detalhadas da imagem de destino,
continuando na direcção inversa e retornar ao inicio para terminar o ciclo.

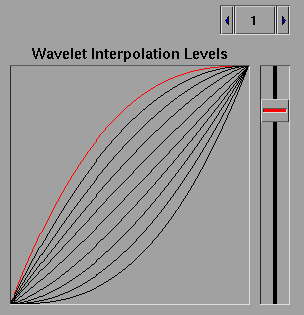
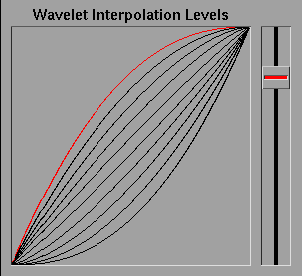
No modo avançado, as "funções de onda de água" podem ser seleccionadas
e configuradas separadamente; no modo simples é sempre 1 seleccionada:



Com a opção de "alta qualidade" o cálculo pode demorar 4 vezes
mais...

Esta opção posiciona vectores invisíveis nos quatro lados das duas
imagens (origem e destino). Isto permite-lhe evitar a deformação da moldura
durante o morphing.

Quando este botão não é premido, o morphing convencional é usado. Esta
função determina o valor das imagens de origem e destino para cada imagem
na animação.
Quando activada, utiliza o "modo de transformação de ondas de água",
que é configurável com a opção "Modo Avançado".


O processo de Morphing



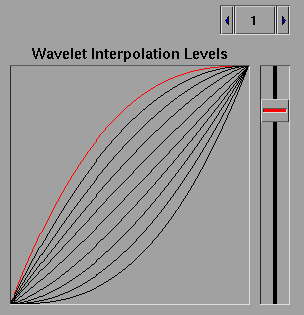
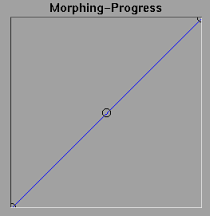
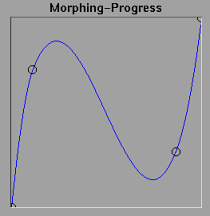
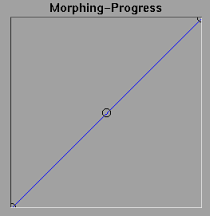
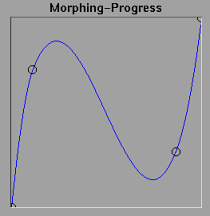
É possível modificar o processo de morphing como se segue: O eixo dos X
representa o tempo ou a posição da imagem na animação: à esquerda está a
imagem de origem; na direita está a imagem de destino.
No eixo dos Y, por baixo está a imagem de origem e no topo a de
destino.
Então, seguindo os três exemplos em baixo, pode ter uma progressão
regular, uma progressão onde a imagem de destino aparece junto ao fim e
finalmente uma onde tem um ciclo.
Para adicionar ou modificar a posição de um ponto, utiliza o botão
esquerdo do rato; para apagar utilize o botão direito do rato.
Posicionando os vectores
![[Positioning the vectors]](../../common/images/article139/img_139_24.jpg)

Logo que as duas imagens estejam carregadas, utilize os utilitários de
Edição, apagar /vector, e defina a /Line para rastear os vectores que
determinam os contornos do morphing em cada imagem. Maior número de
vectores melhor será a qualidade do processo de morphing.
É possível ter vários rasteamentos por imagem: por exemplo, na
documentação oficial, existe um exemplo de morphing um urso com um leopardo
onde o seu contorno é a cabeça e a linha de contorno de cada olho, dando um
total de três rasteamentos por foto.
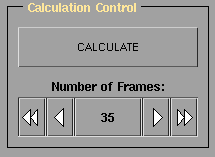
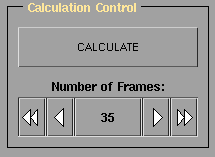
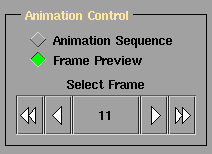
Calculando a animação

Aqui determinamos o número de molduras que comporão a animação, o que
determinará a sua duração (em conjunção com o número de molduras por
segundo) e a renderização (fluída, pausada...) da animação.

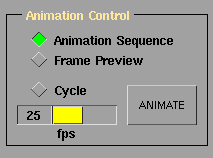
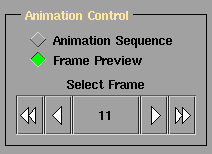
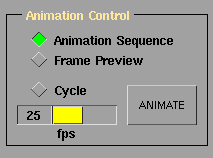
Aqui define o número de molduras por segundo (fps) bem como se a
animação se repetirá, utilizando o botão "Ciclo".

A opção "frame preview" é para ver uma imagem dada de acordo com a sua
posição na animação.
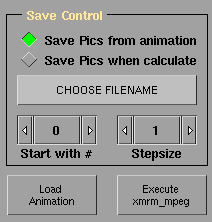
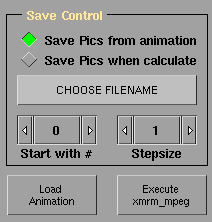
Guardando a animação

"Save pics from animation" -- Guarda cada frame como um
ficheiro tiff após o cálculo da animação. Deve primeiro escolher um
directório e um nome de ficheiro_base.tif (A salvaguarda funciona como
ficheiro_base000.tif, ficheiro_base001.tif, ficheiro_base002.tif,
etc...).
"Save pics when calculate" -- Guarda os mesmos ficheiros,
correspondentes a cada frame, mas ao mesmo tempo em que a animação é
calculada. Deve escolher o nome do ficheiro antes de correr a opção
"calculate". Esta opção dá-lhe uma melhor qualidade na cor das imagens.


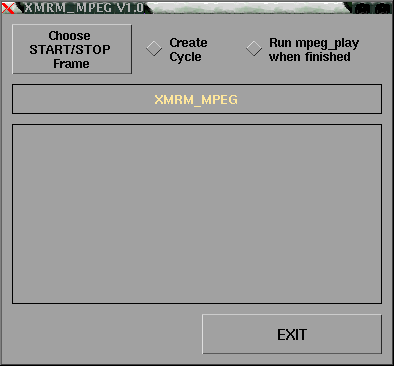
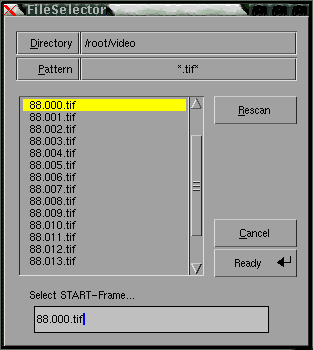
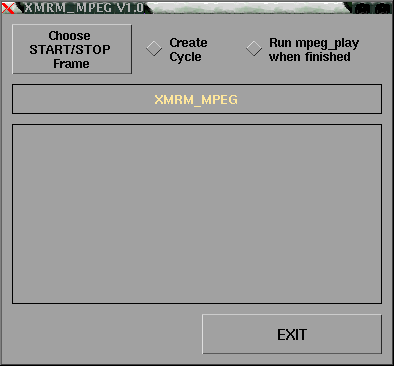
Você chama este diálogo clicando em "Execute xmrm_mpeg". Escolhe depois
a primeira e a última imagem da animação utilizando o botão "choose
start/stop frame", e clique GO para iniciar a operação final que faz a
animação mpeg.
Pode também criar um ciclo, e começar o mpeg_play logo que o mpeg seja
criado.
Criando um morphing rapidamente
Antes de tudo, aqui estão as duas imagens que pode obter se quiser
utilizar as mesmas do exemplo:
01.tif e 02.tif (90 kb
cada)
![[The input files]](../../common/images/article139/img_139_32.jpg)
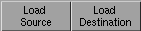
Clique "Load Source" e carregue o 01.tif, e depois o "Load Destination"
para carregar o 02.tif.
![[]](../../common/images/article139/img_139_33.jpg)

Com o utilitário "Set vector", faça um rasteamento à volta do bébé.
Para usar este utilitário, clique no botão esquerdo do rato, arraste
para desenhar o vector e liberte quando tem o tamanho pretendido.
Verá que uma das setas no topo da cabeça do bébé é verde. Isto é um
ponto de referência, que o ajuda e posiciona o mesmo número de vectores na
imagem de destino. Após finalizarmos o rasteamento na primeira imagem,
quando começarmos na segunda linha, o rasteamento terá uma seta verde ao
longo da primeira linha, o que tornará o trabalho mais fácil.
Aqui estão os parâmetros que usei para obter um resultado interessante:
- Simple morph
- Border vector
- use wavelets
- O cursor "wavelet interpolation levels" subiu para os 3/4.
- O progresso de Morphing fica rectilíneo e centrado
- Número de frames: 50
- A "sequência de Animação" activada e com 25 fps
Agora clique em "calculate" para gerar a animação; pode vê-la com o
botão "animate" e fazer modificações. Tenha cuidado: Ao correr de novo o
"calculate" limpa a animação anterior.
Logo que tenha um resultado satisfatório, active "save pics from
animation" e escolha um nome de ficheiro e a directoria. Aqui guardará
os 50 ficheiros .tif gerados pelo comando "ready" na caixa de diálogo que
abre com "choose filename".
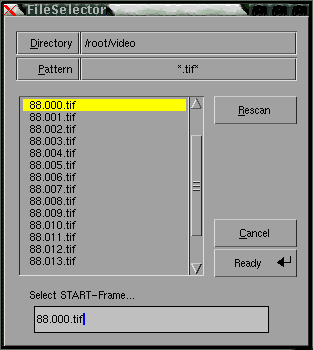
Última operação: Clique em "Execute xmrm_mpeg", escolha o filename000.tif
como START-frame e filename049.tif como LAST-frame e clique
"GO" para criar um ficheiro mpeg. Este ficheiro será chamado
filename.mpg e estará localizado no mesmo directório que os 50 ficheiros
tif.

![[small animated gif]](../../common/images/article139/morph_small.gif)
Fácil, não?
Esta animação (em tamanho completo) pode ser obtida aqui como um ficheiro
mpeg ou como um
gif animado.
Nota de Editores: A compilação do xmrm com distribuições recentes do Linux
ainda não está 100%. Compilámos então uma lista de dicas:
Forma de respostas para este artigo
Todo artigo tem sua própria página de respostas. Nesta página você pode enviar um comentário ou ver os comentários de outros leitores:
2001-09-19, generated by lfparser version 2.17
![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
![[illustration]](../../common/images/article139/img_139.gif)











![[Positioning the vectors]](../../common/images/article139/img_139_24.jpg)







![[The input files]](../../common/images/article139/img_139_32.jpg)
![[]](../../common/images/article139/img_139_33.jpg)

